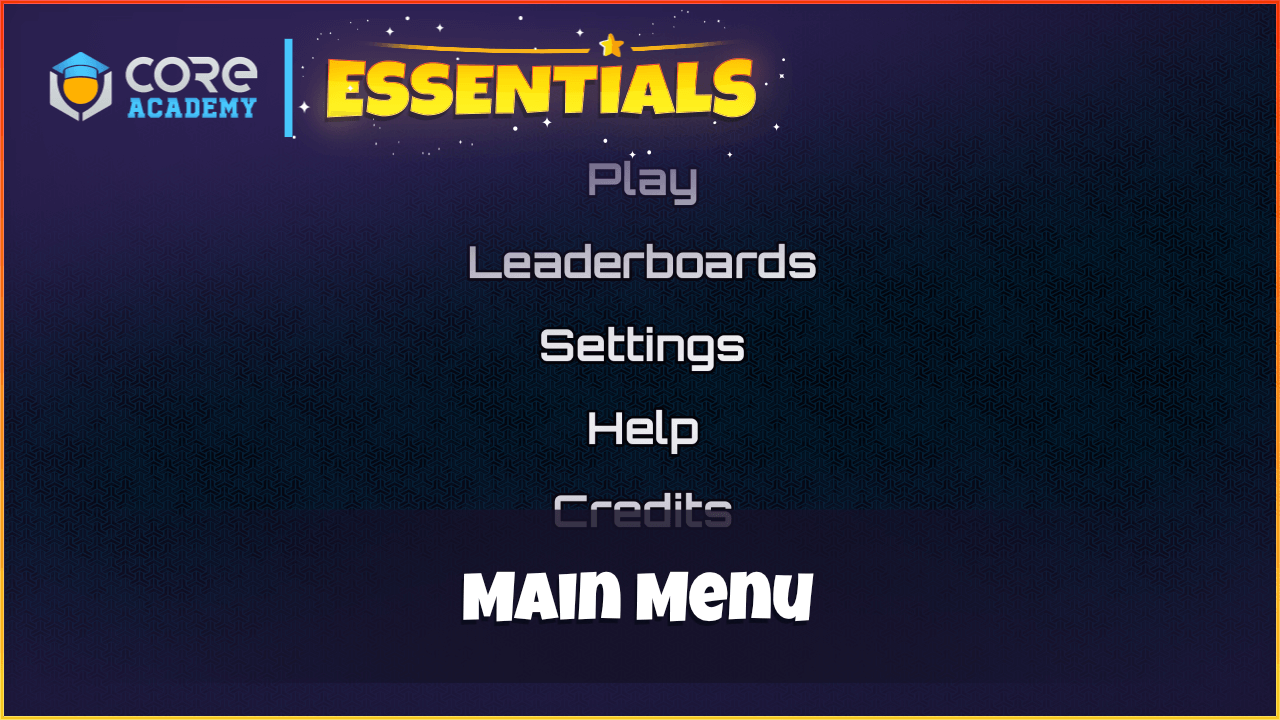
Main Menu
The Main Menu gives creators a very simple way to create the main menu for players that shows up when loading into the game. The component is simple to use and requires no scripting knowledge to use. How to use Drag the Main Menu component into the Hierarchy. There are various custom properties on the …