You will take a moment to setup some basic structure for the project so that templates, objects, and scripts can be organized from the beginning. This will give you a nice tidy project, making things easy to find in the project.
Create Project Content Folders
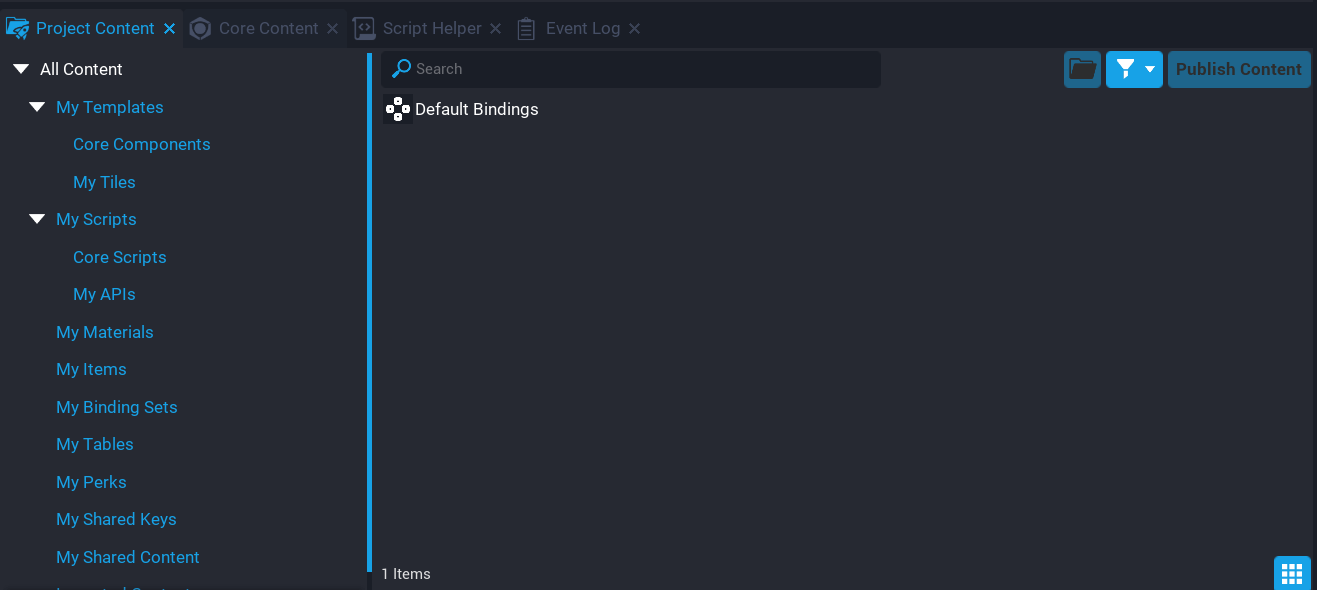
In the Project Content window, you have the option to create virtual folders to help separate content. Create the following folders by right-clicking in the Project Content window and selecting Create Folder.
Create My Tiles Folder
Under My Templates, create a new folder called My Tiles. This folder will contain all the tiles created, and if you decide to have different tile themes for the tiles, they would also be inside a folder in the My Tiles folder.
Create Core Components Folder
Under My Templates, create a new folder called Core Components. This folder will contain any of the components from Core Content. Some of these components come with templates, so putting these into a folder is a great way to keep your Project Content organized.
Create My APIs Folder
Under My Scripts, create a new folder called My APIs. This folder will contain any API that you will write throughout the course.
Create Core Scripts Folder
Under My Scripts, create a new folder called Core Scripts. This folder will contain any script that is from a core component. Some components from Core Content will come with scripts, so organizing them into this folder will keep your Project Content organized.
Creating Hierarchy Folders
When the Hierarchy gets very big with lots of objects, it can be hard to find things quickly. It is good practice to create folders to separate content, and also give folders and objects good names so the search feature can be used to find things quicker.
Delete Spawn Point
In the Hierarchy, delete the Spawn Point object. The spawn point will not be needed for testing the map. You will be creating a method that allows you to overlook the map to see how it was generated, and later on, you will be creating player spawn points dynamically using Lua.
Delete Default Floor
In the Hierarchy, delete the Default Floor object. A floor will be generated when creating the tiles, so the Default Floor that comes with a new project will not be needed.
Create Generated Map Folder
In the Hierarchy, right-click and select New Static Context from the Create New Context… menu, and name it Generated Map. This folder will contain generated tiles that are created at runtime. A Static Context folder is used so that the tiles spawned are created on the server and the client. Right click on the Generated Map folder and Enable Networking.
Create Server Folder
In the Hierarchy, right-click and select New Server Context from the Create New Context… menu, and name it Server Scripts. This folder will contain scripts that need to be run on the server.
Create Client Folder
IIn the Hierarchy, right-click and select New Client Context from the Create New Context… menu, and name it Client Scripts. This folder will contain scripts that will run on the client.
Create Core Components Folder
In the Hierarchy, right-click and select New Folder and name it Core Components. This folder will contain any components that are from Core Content.
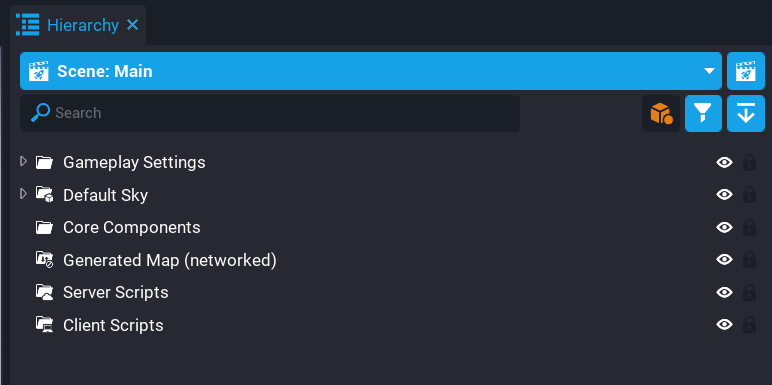
Your Hierarchy structure should now look like this in the image: